Android Rounded Corners Only Top
By Ravi Tamada September 12 2013. See this training doc or this reference for more info.

Sketch Quick Tip Different Rounded Corners For A Rectangle By Kumar Saurav Screens Medium
Ive recently needed to customize Frame corner radius to have just the top or bottom corners rounded whereas the rest corners should stay rectangular.

Android rounded corners only top. That solution can be used with any kind of Android views and so layouts like linear layout or relative layout. First step is to create a XML file under drawable folder in your project. This is my ouput.
By adding margins to the top layer to reveal which sides you want bordered from the bottom layer. Contents in this project Border radius for only Top Left Right Rounded Corners Image View in React Native. I tried your code.
Rounded outline clipping was added to the View class in API 21. Create a new Android project in Eclipse targeting SDK 14 ICS or better. Hdpi mdpi ldpi folder you have this xml.
Padding for the background eg the Text inside a TextView will be located differently — If youre just looking to create a shape that rounds the corners removing the padding and the stroke will do. Tried the above code but its not workingPlease help. I gave the colors as ffffff and srtoke i gave C0C0C0.
The name of the file I created is rounded_cornerxml. Fortunately this can be quite easily changed with an Effect or a CustomRenderer. I got a top rounded corner button.
Step 2 Add the following code to reslayoutactivity_mainxml. But only rectangle circle and rounded rectangle shapes are supported according to the documentation. This is used to make only Top Left Side corners rounded in Image and View or any other component style.
In the resdrawable folder create a framexml file. If you want rounded corners you can define which corners you want rounded and with what radius. I created a drawable folder under res and using it.
The idea is how to create RecyclerView item layout have different c. Create a xml file under your drawable folder with following code. Make the mask view round corners and put it on top of the ImageView.
If you want to add rounded corner to any kind of android view like linear layout relative layout button etc follow the below method. This in-built feature makes rounded corners very. If you add a cornerradius it also cuts away from the canvas the content can be drawn on resulting in a round image for example.
Even with the rounded rectangle. Android Mobile Development AppsApplications This example demonstrate about How to make custom dialog with rounded corners in android. This video shows you how to create custom layout background with different corner radius.
With this custom frame it renders the corners out but does not edit this canvas so the content wont have the round corners but overlaps the frame as if the corner. Android – drawable with rounded corners at the top only. Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project.
Youre going to learn how to create a layout with rounded corner borders by using the XML solution. This is used to make only Top Right Side corners rounded on Image View and all components. If its not working 2 check in what drawable and the emulators resolution.
Need Help or Code Support. In it we define a. For API 21 Use Clip Views.
I want to have an ImageView with top right corner bottom left corner rounded. Try 1 giving androidbottomLeftRadius01dp instead of 0. The problem is that CornerRadius property on a Frame element takes a float as the argument meaning that the value will apply to all of the corners.
Making round corners on the image by using a mask Put an ImageView and a mask view in a RelativeLayout. This is how you create the borders. On the second item top layer I am setting essentially a margin on the left top and right to reveal the bottom layer.
CornerRadius 2 change here for round corner BorderWidth 05f HeightRequest 30 Padding new Thickness08 Content new Label Margin new Thickness9 5 9 5 Text hintToString FontSize 13 HorizontalTextAlignment TextAlignmentCenter VerticalTextAlignment TextAlignmentCenter TextColor ColorFromHex2A2827. I didnt check the circle though.

Border With Rounded Corners Transparency Stack Overflow

Rounded Rectangle Stroke Vector Frame Desain Grafis Bingkai Foto Kata Kata

How To Round Corners With Live Corners Widget Illustrator Tutorial Youtube

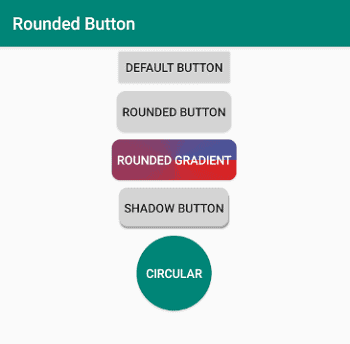
Rounded Button In Android Studio The Startup Medium

Rounded Rectangle From Wolfram Mathworld

How To Round The Corners Of A Square Rectangle Or Frame In Indesign Adobe Indesign Tutorials

Figma Tutorial Rounded Corners Youtube

How To Create Rounded Corners For A Button In Android Learn To Droid

Uiview With Rounded Corners And Drop Shadow Stack Overflow

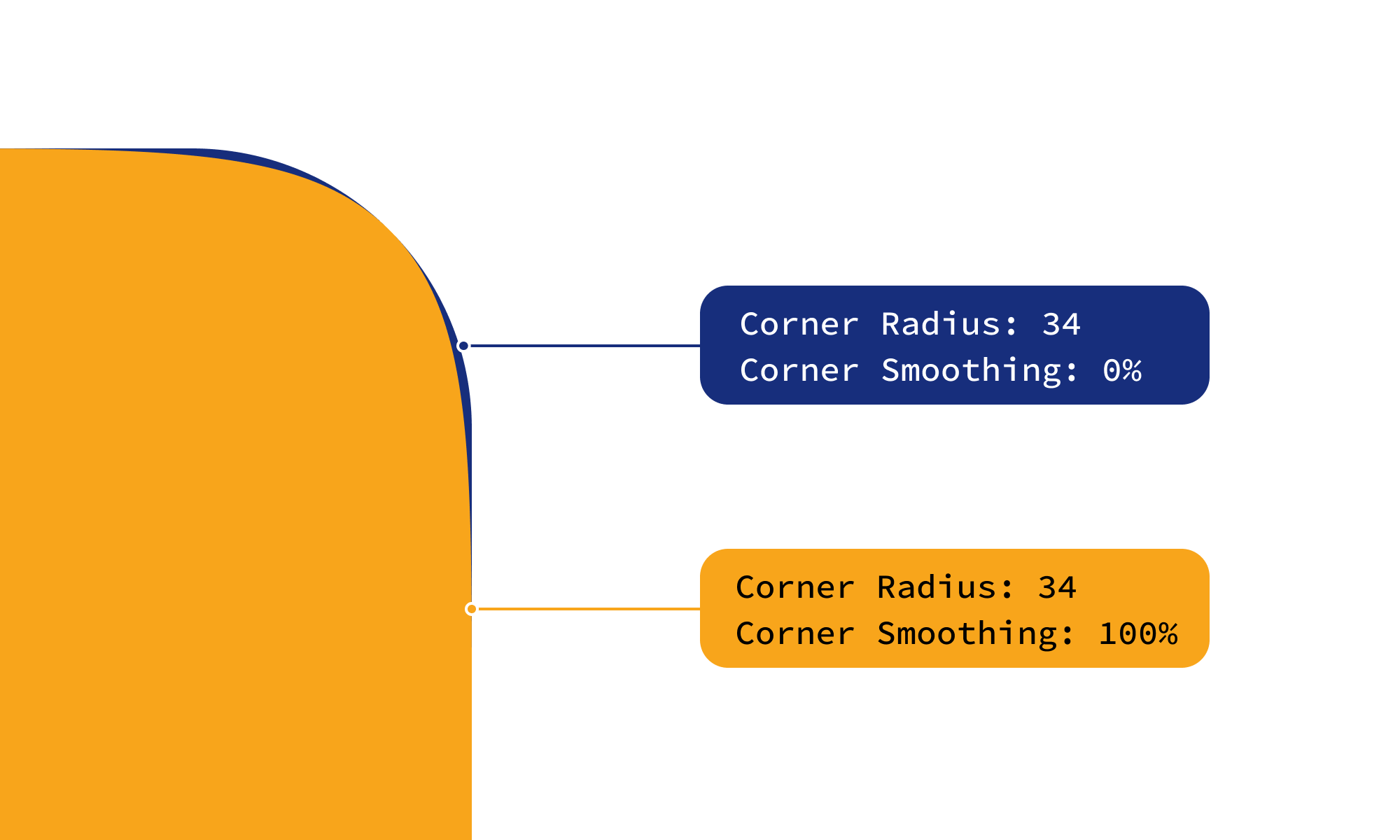
Adjust Corner Radius And Smoothing Figma

How To Create A Rectangle With Rounded Corners With Different Sections In Different Colors Stack Overflow

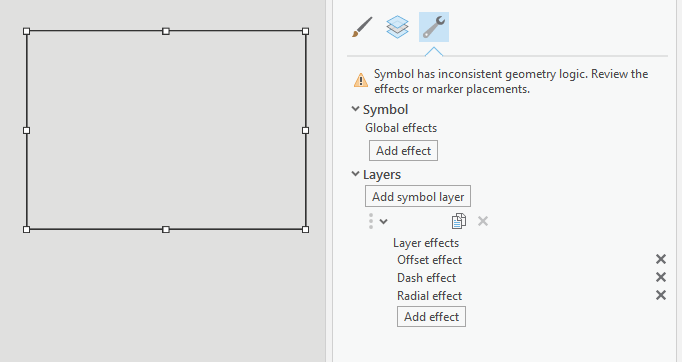
Arcgis Pro 2 X Rectangle Rounded Corners Esri Community

Android Everywhere Rounded Corners With A Border

Flutter Corner Radius With Transparent Background Stack Overflow

Glsl 2d Rounded Corners Stack Overflow

Sketch Quick Tip Different Rounded Corners For A Rectangle By Kumar Saurav Screens Medium

Round Corners Icon Google Search Round Corner How To Make Logo Photoshop

Pro Tip Round Corners On An Android Imageview With This Hack Techrepublic


Post a Comment for "Android Rounded Corners Only Top"