Android Shape Border
Set As androidsrc In reslayoutactivity_layoutxml. The inner shape the shape where you want the border to appear around.

Android Adding Border Around Textview Stack Overflow
The following border can apply to TextView LinearLayout RelativeLayout or any other views by setting the background to those drawable xml files.

Android shape border. You need to use. You could apply androidbackgrounddrawableborder androidpadding10dip to each of the LinearLayout from your provided sample. Lets see an Example.
In Android we can do a range of border customization. The textview_bgxml will go under Drawables and can be something like this. Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project.
Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project. Create a new drawable resource with a root To achieve this youll have to first create a new android drawable resource file. This is the file that you will use it later to draw Android Textview border.
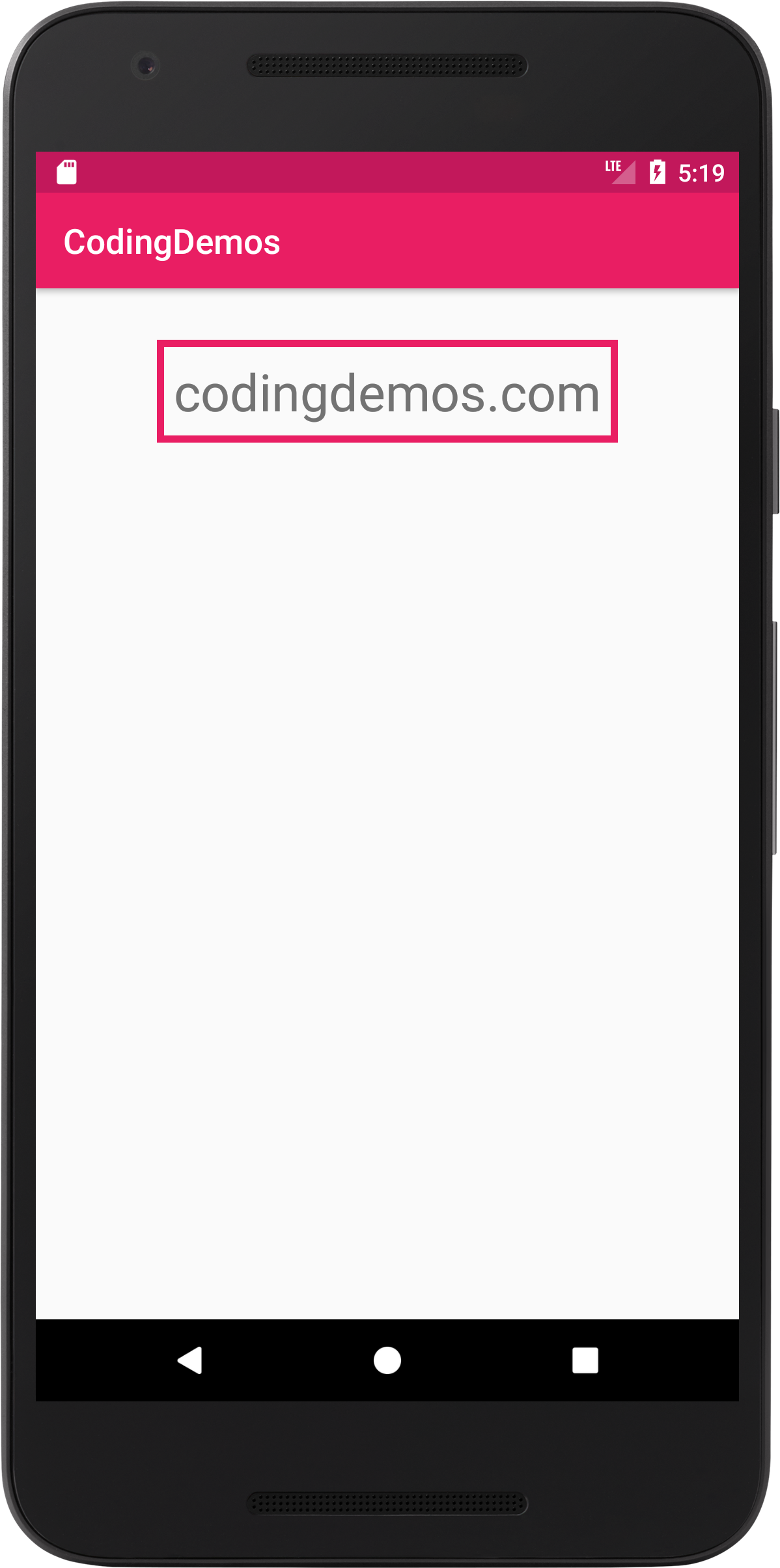
To add a border to Android TextView we need to create an XML containing shape as a rectangle file under the drawables folder and set it as background to the TextView. Preview of Android Textview border. In PSLab Android App while developing the UI custom borders are used for various widgets and layouts.
Defining border drawables in xml. The goal here is very simple. Part 1 Create Simple Solid Black Rectangle.
For the internal backgroundyou need to use. A thin border at the bottom which creates a circle around the perimeter of the shape and another layer on the top that fills the view which is the color you expect to see as the background of the view youre setting this on. If you want a padding betwen border and the internal elementsyou need to use.
214 Define shape corner style. A borderxml shape which is just a solid shape in the color of your border. Step 2 Add the following code to resdrawableborder_top_bottomxml.
You need to create a drawable for the that defines the transparent background and border. Large preview 6- Now open up activity_mainxml file and add Android TextView. The border and fill of a shape can be specifiedthe user can choose a solid fill color or a multistep gradient.
Create resdrawableblack_rectanglexml with content as. Gap between two dash of the border. Note that youll need to relate androidpadding of the LinearLayout to the androidwidth shapestrokes value.
There are a lot of ways to add a border to a textView. Several basic shapes are supported including rectangles with optional rounded corners and ovals. The simplest one is by creating a custom drawable and setting it as androidbackgrounddrawabletextview_bg for your textView.
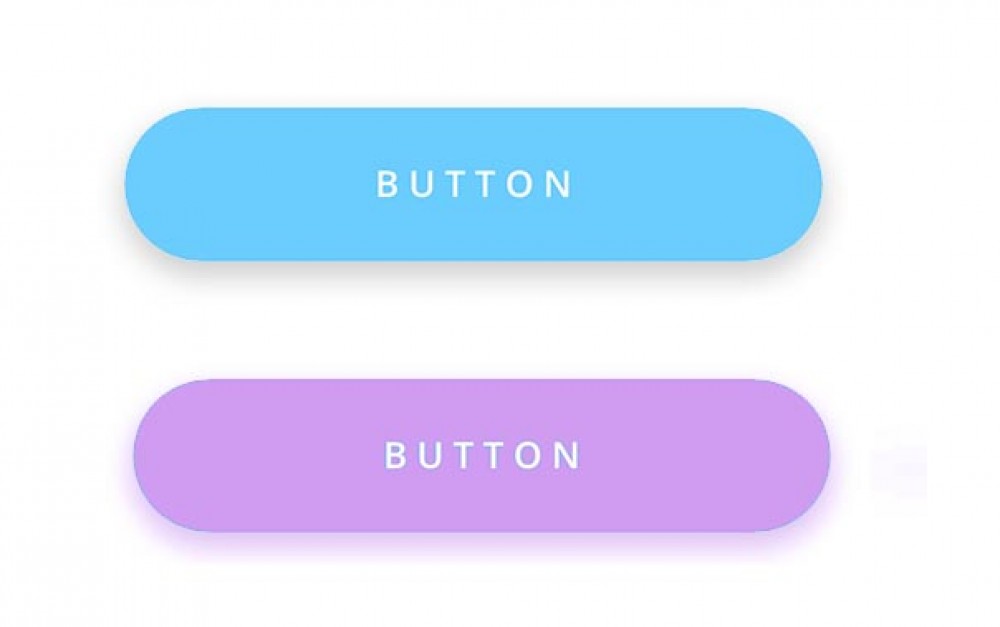
Create a transparent button that has a colored border. The bigger the radius value the round shaped. Shape drawables are defined with a simple XML syntax and stored in the drawable folder of an Android solution.
Please do not use androidcolorwhite in your final application but rather a project defined color. Shape type You can specify the type of a shape using androidshape XML attribute in the shape tag. Android AppsApplications Mobile Development This example demonstrates how to add a border to the top and bottom of an Android View.
The basic idea here is that you have two layers. If you want make a border in a shape xml. For the TextView or other view add.
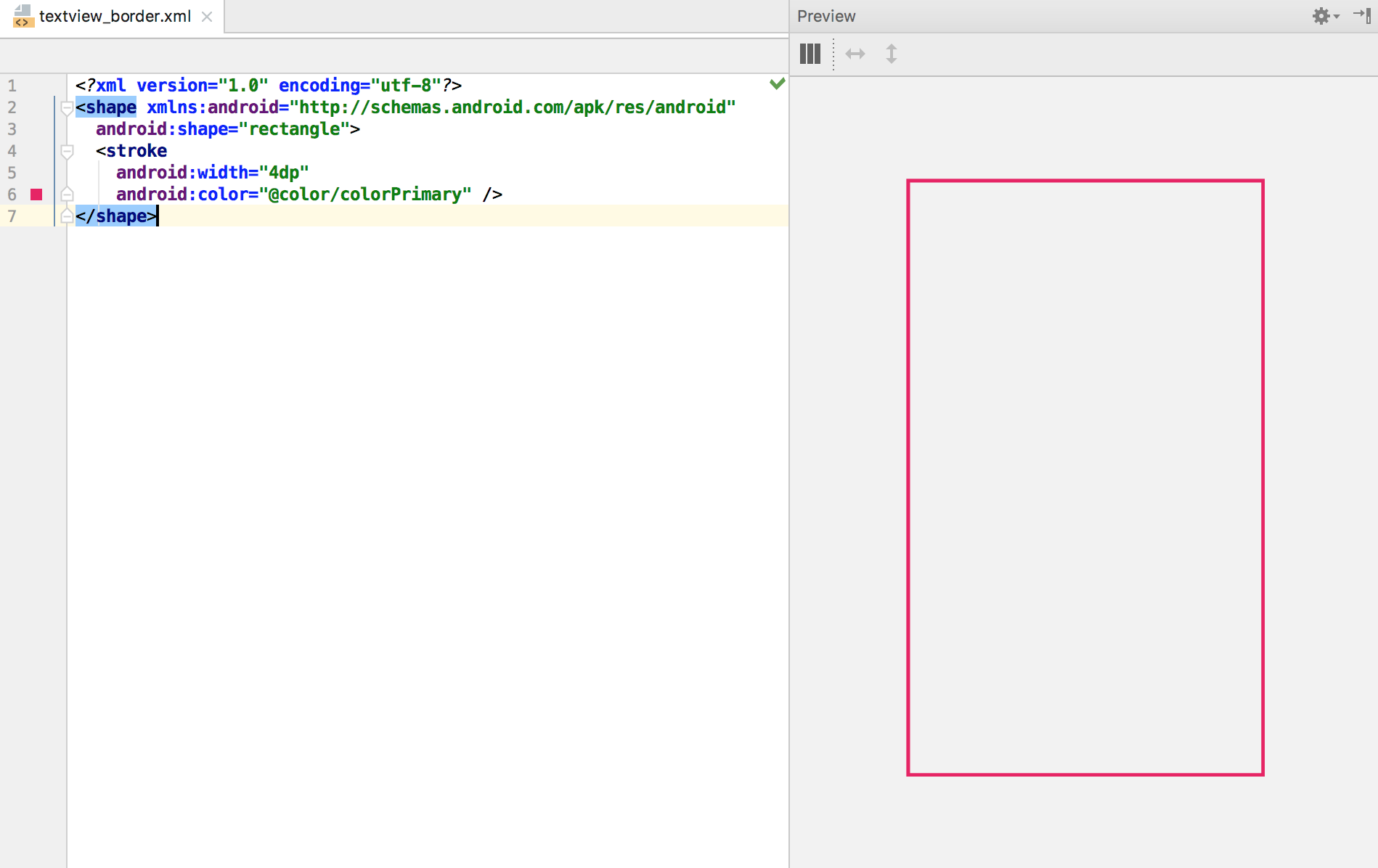
The radius of the corner. For the external borderyou need to use. Here you specify the shape you want to draw as Rectangle then you specify the thickness of Android border and color by using Stroke.
And in the drawable directory add the following XML called borderbottomxml. If you want to set cornersyou need to use. If you dont specify the shape the default rectangle.
User Interface UI is one of the most important part of any software development. This makes the UI look more appealing and widgets and layouts look more highlighted. Tag is used to set the border width and color.
To add a 1dp white border at the bottom only and to have a transparent background you can use the following which is simpler than most answers here. In the above code we have taken one text view with background as border so. Android shape border with gradient and middle transparent This technique is especially handy for controlling which sides of the layout the border is drawn to.
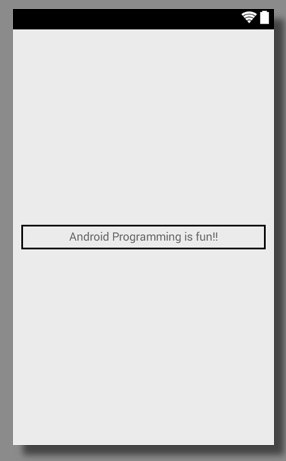
Step 2 Add the following code to reslayoutactivity_mainxml. This example demonstrate about how do I put a border around an Android text view.

Android Border Draw Android Textview Border Coding Demos

Android Add A Border To The Top And Bottom Of A View

Android Border For Button Is Not Working Through Xml Stack Overflow

Create Rounded Background As Border Radius In Android Layout

How To Create Curved Bottom Border Rectangle In Android Stack Overflow

Android Border For Linearlayout Stack Overflow

Android Border Draw Android Textview Border Coding Demos

Android Shape Border With Gradient And Middle Transparent Stack Overflow

Android Layout With Dotted Border

Android Shape With Gradient Border And Shadow Stack Overflow

Add A Border To An Android Layout Tek Eye

Creating Custom Borders For Widgets And Layouts In Pslab Android Blog Fossasia Org

Android Adding Border Around Textview Stack Overflow

Android Box Shadow And Border Radius Layout Stack Overflow

Add Rounded Corners Border To Edittext Android Using Xml Android Examples

How To Add Border To Android Textview Code2care

Set Border Stroke To Vector Drawable Programmatically Stack Overflow

Android Linearlayout Add Border With Shadow Around A Linearlayout Stack Overflow


Post a Comment for "Android Shape Border"