Android Plus Icon Action Bar
A Toolbar is a generalization of action bars for use within application layouts. If you want to add your icons into the left side there is a way to them into to left side which is.

Floating Action Button On React Native Stack Overflow
Step 3 Add the following code to.

Android plus icon action bar. To create tabs in the Action Bar we first need to set its NavigationMode property to support tabs. For some devices the More options icon is a physical button on your phone and isnt part of the screen. Add an element for each item you want to include in the action bar as shown in this code example of a menu XML file.
Mikeesouth Jan 10 15 at 1500. 1 If you want to add popup menu then write appshowAsActionnever. In the above code we have taken text view.
Create an action bar button Override public boolean onCreateOptionsMenuMenu menu Rmenumymenu is a reference to an xml file named mymenuxml which should be inside your resmenu directory. You can use showAsAction option found at item in menu resource file. Android ActionBar can contain menu items which become visible when the user clicks the menu button.
In your activity class override the following methods if they are not there by default. In modern Android UIs developers should lean more on a visually distinct color scheme for toolbars than on their application icon. Maybe that is the 24dp image including 8 dp of padding around it.
96×96 pixels should equal to 32dp if my math is correct. The action bar title will by default use the label of the current activity but you can also set it programmatically via ActionBarsetTitle. Androids top app bar component APIs provide support for the navigation icon action items overflow menu and more for informing the user as to what each action performs.
Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project. If your project already contains an icon with the same name then Image Asset Studio will warn. Action bar by default displays the application icon which was set using androidicon in the AndroidManifestxml file.
A dedicated space to display Application title. To implement the Back more precisely Up button functionality youre talking about read the Using the App Icon for Navigation section of the Action Bar developer guide. As this is updated era of Android You must go for Toolbar so that you can do any kind of customization with the help of xml.
In general an ActionBar consists of the following four components. Adding the Action Bar Beginning with Android 30 API level 11 the action bar is included in all activities that use the ThemeHolo theme or one of its descendants which is the default theme when either the targetSdkVersion or minSdkVersion attribute is set to 11 or greater. AndroidAppsApplicationsMobile Development This example demonstrates how to create a transparent statusbar and ActionBar in Android.
Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project. Once this is done we can create a tab by calling the NewTab method on the Action Bar. Step 2 Add the following code to reslayoutactivity_mainxml.
The Android Asset Studio tool and also Android Studio 102 generates 96×96 pixels for action bar icons and xxhdpi. Step 2 Add the following code to reslayoutactivity_mainxml. App branding logo or icon will be displayed here.
Create a custom layout which having search setting icon and your title as you want. This example demonstrates How to get action bar tittle in android. In Android 4 an ActionBar property is available on the Activity class which we can use to set the NavigationMode like this.
The use of application icon plus title as a standard layout is. Open the Icon Type dropdown and select Action Bar and Tab icons. While optional their use is strongly encouraged.
2 If you want to add icons as an action multiple icons in actionbar then write appshowAsActionalways. To add actions to the action bar create a new XML file in your projects resmenu directory. Finding the More options icon For most Android phones the More options icon will be in the action bar.
Give your icon a name. The icon might vary on different phones. This example demonstrate about how to create a custom action bar in Android.
Step 2 Add the following code to reslayoutactivity_mainxml. So if you want to change the action bar icon you can do it by calling setIcon drawable on to action bar. ActionBar actionBar getActionBar.
Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project.

Android Toolbar For Appcompatactivity By Nick Babich Medium

How To Create Button In Action Bar In Android Stack Overflow

Android Design Support Library Expandable Floating Action Button Fab Menu Stack Overflow
![]()
Simple Android App Icon Size Guide

How To Add A Bottom Navigation Bar In Android By Suragch Medium
![]()
Android Icon Sizes Made Simple Icon Size Guide By Icon Experts

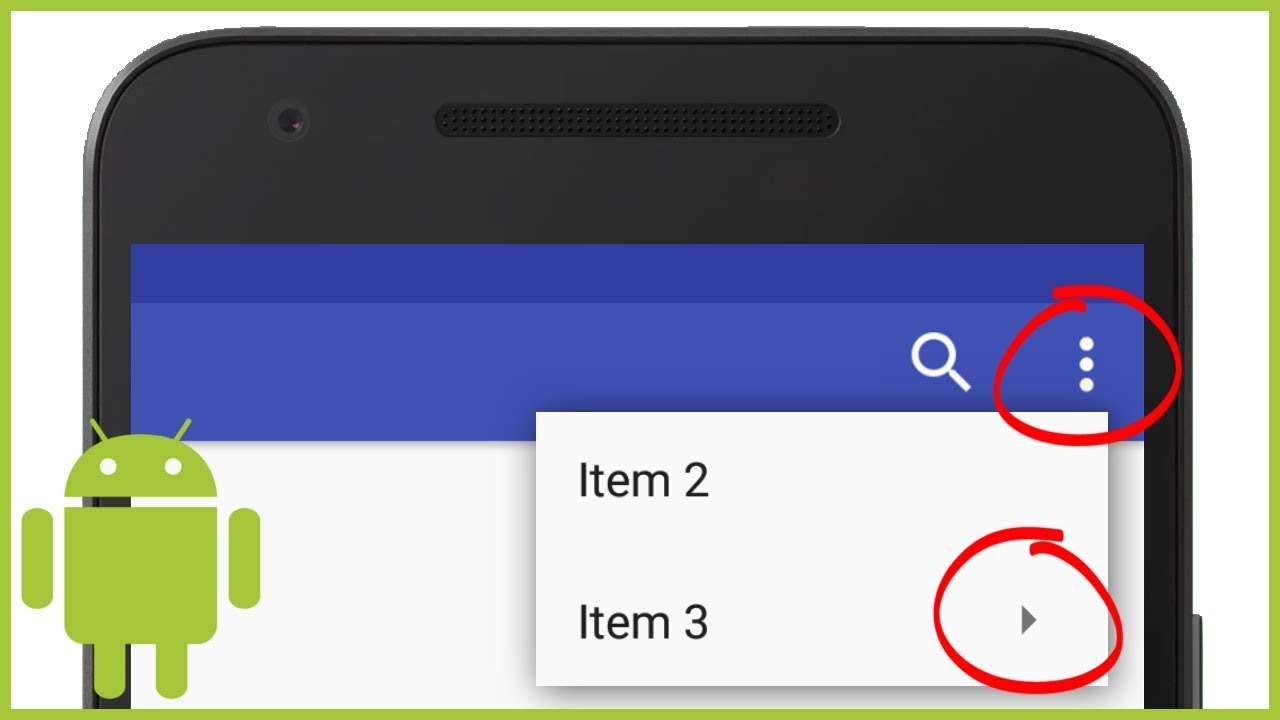
Options Menu With Sub Items Android Studio Tutorial Youtube

How To Add A Toolbar Android Studio Tutorial Youtube

Bottom Navigation With Center Button Arc Or Hump Stack Overflow
![]()
Android Status Bar Icons What They Mean And How To Remove Them

Android Design Support Library Expandable Floating Action Button Fab Menu Stack Overflow

Using The Android Toolbar Actionbar Tutorial

Add Icon To The Left Of The Title In The Action Bar In Android Stack Overflow

Adjust Icon Size Of Floating Action Button Fab Stack Overflow

Floating Action Button Fab In Android With Example Geeksforgeeks

Android Working With Action Bar Tutorial Android Android Tutorials Action

Floating Action Button Fab In Android With Example Geeksforgeeks


Post a Comment for "Android Plus Icon Action Bar"